Code & Community Health
In the past six months, a total of 2800 commits were made to React Native by more than 550 contributors. 400 contributors from the community created more than 1,150 Pull Requests, of which 820 Pull Requests were merged.
The average number of Pull Requests per day throughout the past six months has increased from three to about six, even though we split the website, CLI and many modules out of React Native via the Lean Core effort. The average amount of open pull requests is now below 25 and we usually reply with suggestions and reviews within hours or days.
Meaningful Community Contributions
We’d like to highlight a number of recent contributions which we thought were awesome:
-
Accessibility:
React Native 0.60 will ship with many improvements to accessibility APIs both on Android and iOS. All of the new features are directly using APIs provided by the underlying platform so they’ll integrate with native assistance technologies both on Android and iOS. We’d like to thank Marc Mulcahy, Alan Kenyon, Estevão Lucas, Sam Mathias Weggersen and Janic Duplessis for their contributions:
- Additional Accessibility Roles + States and a new Accessibility States API. Added a number of missing accessibility roles for various components and a new API for better web support in the future.
- AccessibilityInfo.announceForAccessibility. Added support for Android, previously iOS-only.
- Extended Accessibility Actions Support. Added callbacks to deal with accessibility around user-defined actions.
- Support for iOS Accessibility flags and support for "reduce motion".
-
Android keyboard accessibility improvements. Added a
clickableprop and anonClickcallback for invoking actions via keyboard navigation (note: this will soon be renamed tofocusable). - Use CALayers to draw text. Fixed an issue that made scaled-up text disappear on iOS.
-
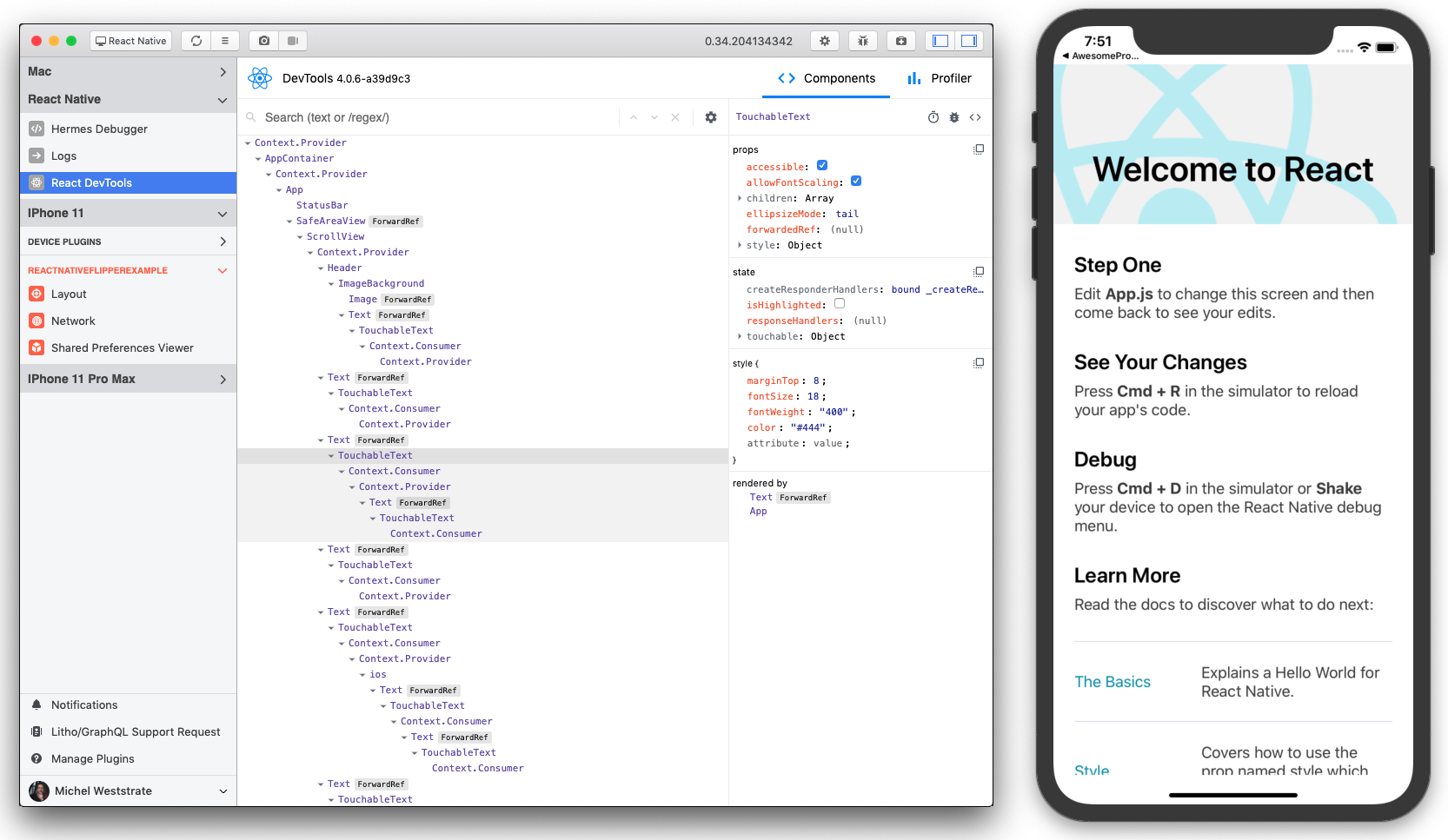
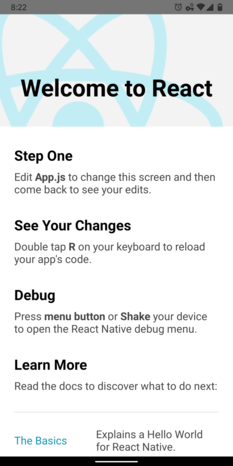
New App Screen:
The community came up with a design for the new app screen that is implemented in 0.60. This screen is what most people see when they are first using React Native. It now links first time users to the documentation and the look fits with our upcoming website redesign 🌟. Huge thanks to Orta, Adam Shurson, Glauber Castro, Karan Singh, Eli Perkins, Lucas Bento and Eric Lewis for all their work and collaboration!
- Check out the new app screen on the “ React Native Show“ video series.
- TurboModule Types: The new TurboModules system requires types for all native modules to guarantee type safe operations in native. In just over two weeks, the community sent ~40 Pull Requests to complete this work for flow typed native modules. Aside from the people already mentioned above, we’d like to thank Michał Chudziak, Michał Pierzchała, Wojtek Szafraniec, and Jean Regisser and everyone else who sent one or more Pull Requests.
- Haste: Since 2015 React Native used the “haste” module system that allows importing modules just via a global id instead of a relative path which is convenient but not well supported by many tools. James Ide proposed removing haste, similar to how React removed haste many years ago. He planned all the work through an umbrella task and he sent 18 Pull Requests to make it happen! Check out his Twitter thread to learn more.
- Android Fragments: John Shelley‘s proposal to make React Native work via Android Fragments was merged and will be available in 0.61. Read more about Android Fragments here.
Lean Core
The primary motivation of Lean Core has been to split modules out of React Native into separate repositories so they can receive better maintenance. In just a six months repositories like WebView, NetInfo, AsyncStorage, the website and the CLI received more than 800 Pull Requests combined. Besides better maintenance, these projects can also be independently released more often than React Native itself.
We have also taken the opportunity to remove obsolete polyfills and legacy components from React Native itself. Polyfills were necessary in the past to support language features like
Map
and
Set
in older versions of JavaScriptCore (JSC). Now that React Native ships with a new version, these polyfills were removed.
This work is still in progress and many more things still need to be split out or removed both on the native and JavaScript side but there are early signs that we managed to reverse the trend of increasing the surface area and app size: When looking at the JavaScript bundle for example, about a year ago in version 0.54 the React Native JavaScript bundle size was 530kb and grew to 607kb (+77kb) by version 0.57 in just 6 months. Now we are seeing a bundle size reduction of 28kb down to 579kb on master, a delta of more than 100kb!
As we conclude the first iteration of the Lean Core effort, we will make an effort to be more intentional about new APIs added to React Native and we will continuously evaluate ways to make React Native smaller and faster, as well as finding ways to empower the community to take ownership of various components.
User Feedback
Six months ago we asked the community “What do you dislike about React Native?” which gave a good overview of problems people are facing. We replied to the post a few months ago and it's time to summarize the progress that was made on top issues:
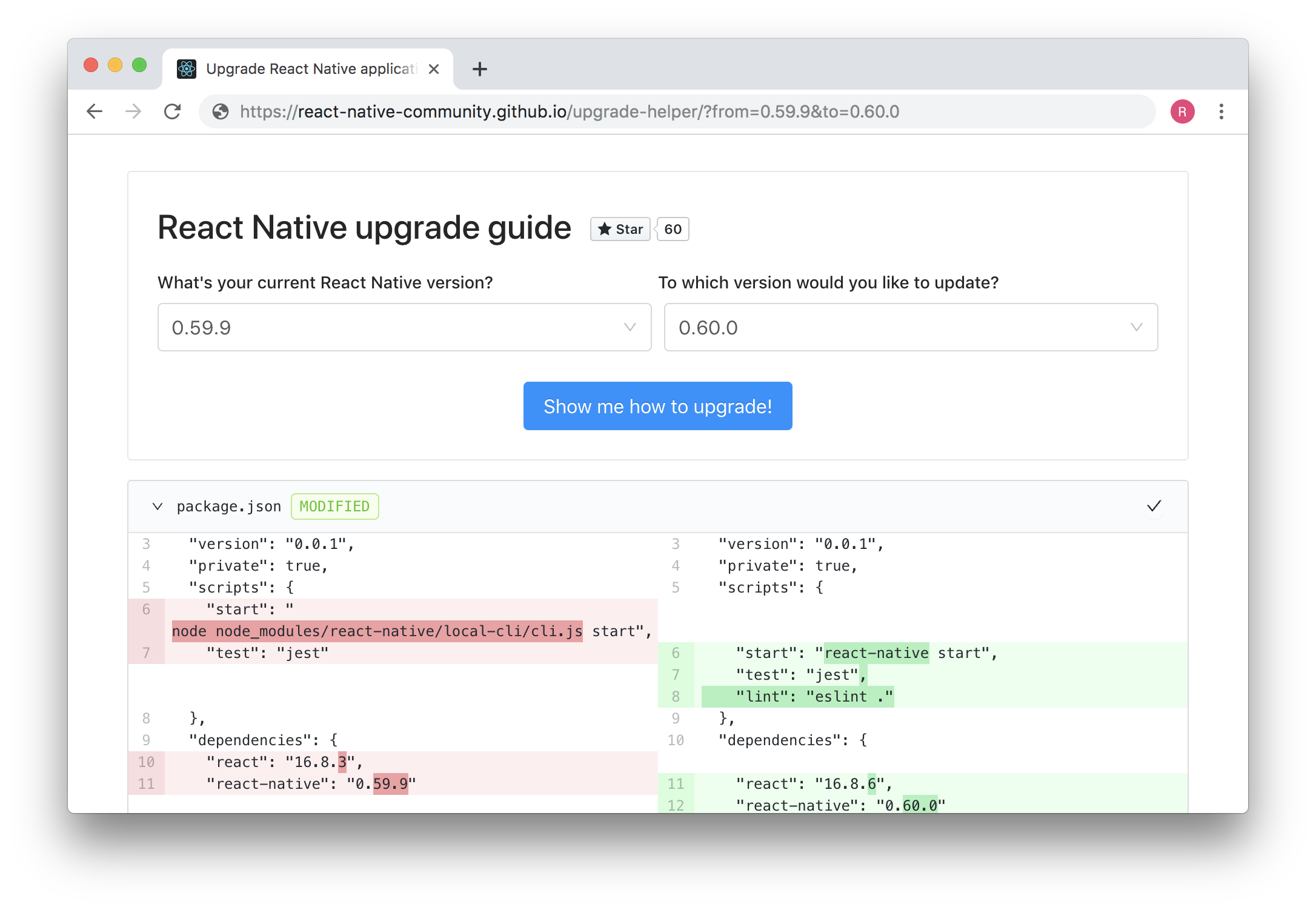
- Upgrading: The React Native community rallied around with multiple improvements to the upgrading experience: autolinking, a better upgrading command via rn-diff-purge, an upgrade helper website (coming soon). We’ll also make sure to communicate breaking changes and exciting new features by publishing blog posts for each major release. Many of these improvements will make future upgrades beyond the 0.60 release significantly easier.
- Support / Uncertainty: Many people were frustrated with the lack of activity on Pull Requests and general uncertainty about Facebook's investment in React Native. As we've shown above, we can confidently say that we are ready for many more Pull Requests and we are eagerly looking forward to your proposals and contributions!
- Performance: React Native 0.59 shipped with a new and much faster version of JavaScriptCore (JSC). Separately, we have been working on making it easier to enable inline-requires by default and we have more exciting updates for you in the next couple of months.
- Documentation: We recently started an effort to overhaul and rewrite all of React Native's documentation. If you are looking to contribute, we’d love to get your help!
- Warnings in Xcode: We got rid of all the existing warnings and are making an effort not to introduce new warnings.
- Hot Reloading: The React team is building a new hot reloading system that will soon be integrated into React Native.
Unfortunately we weren’t able to improve everything just yet:
- Debugging: We fixed many inconvenient bugs and issues people that we have been running into every day, but unfortunately we haven't made as much progress on this as we would like. We recognize that debugging with React Native isn't great and we'll prioritize improving this in the future.
- Metro symlinks: Unfortunately we haven't been able to implement a simple and straightforward solution for this yet. However, React Native users shared various workarounds that may work for you.
Given the large amount of changes in the past six months, we'd like to ask you the same question again. If you are using the latest version of React Native and you have things you'd like to give feedback on, please comment on our new edition of “What do you dislike about React Native?”
Continuous Integration
Facebook merges all Pull Requests and internal changes directly into Facebook’s repository first and then syncs all commits back to GitHub. Facebook’s infrastructure is different from common continuous integration services and not all open source tests were run inside of Facebook. This means that commits that sync out to GitHub frequently break tests in open source which take a lot of time to fix.
Héctor Ramos from the React Native team spent the past two months improving React Native's continuous integration systems both at Facebook and on GitHub. Most of the open source tests are now run before changes are committed to React Native at Facebook which will keep CI stable on GitHub when commits are being synchronized.
Next
Make sure to check out our talks about the future of React Native! In the next couple of months, members of the React Native team at Facebook will speak at Chain React and at React Native EU. Also, watch out for our next release, 0.60, which is right around the corner. It's going to be exciting ✨


 Illustration by Rachel Nabors
Illustration by Rachel Nabors